北美网备份站
标题: 如何修改Discuz模板页面宽度? [打印本页]
作者: 北美生活网 时间: 2016-7-5 11:45
标题: 如何修改Discuz模板页面宽度?
http://bbs.bzhot.com/6494/
" q0 g a2 q z8 U6 b$ @/ S p; P6 |+ ?4 z* b9 q
随着显示器变大,网页内容增多,Discuz默认的960px宽度无法适应页面布局,修改方法如下:" R) N$ H; g$ A
1、用网页编辑器打开 template/default/common/common.css 默认模板文件;8 d. t- r4 J8 j6 S
2、搜索以下代码3 P* K8 V, @/ R
0 P& z2 V) ^8 ]9 J {: y( R' b9 ?! ?; u3 c8 J' s; D
- wp { margin: 0 auto; width: 960px; } #wp .wp { width: auto; }
' B1 o* O- a9 m Z) i修改其中960px为我们想要的模板宽度值,建议设1000px;" X5 O7 m2 j& O5 [. I9 |- r2 j
3、同样用网页编辑器打开widthauto.css,搜索同样的代码修改;3 d* r0 h3 [; A0 o; L1 ~* u2 u
4、管理员登陆网站后台,更新缓存,刷新页面即可生效。
( r; D/ u& v1 I0 b4 b, E8 s6 ?: p6 [/ @2 m- {* {
注:
$ K' _4 {9 E- P+ G) y其他模板,请到 template/模板名/common/ 中找到以下文件修改# p2 ?% v, M! {4 p# C/ H
extend_common.css 是附加的全局样式表
" p4 ?( i7 |, O4 C% }$ r! r+ jextend_module.css 是附件的模块样式表
: Q5 U" _, U3 J& K' B% a: V( zwidthauto.css 是切换宽版时二次定义全局样式表的文件. A( ], v+ h. K- v1 O1 }) w
header.htm 全局页头文件
; n- ^$ n+ w7 I! o. E/ Rfooter.htm 全局页尾文件1 b/ ~- G) `# Y, g% B6 W I1 N
+ h' |2 N- r2 s9 T0 y
作者: 北美生活网 时间: 2016-9-15 12:10
修改个人空间模板,调整宽度
0 \5 E3 u) p* @% Z" Y8 m1 }. N+ G( B1 _: u
模板文件为:/mnt/www/ydxjyj/template/ydjy/space_home.htm
1 `) a: ^" O% f9 u% H# z2 X& Z$ H# H
- Y5 N7 m' \" |( C2 [5 b: _调整宽度的CSS文件:/mnt/www/ydxjyj/template/ydjy/common/css_space.css! c9 ~5 E+ l8 ?0 L1 U* ]7 N1 q
将* Q: o" C6 z8 y h/ U# C
.wp { width: 960px; }
2 u$ ^3 I. c- Z, i2 a复制代码
$ N: [! A8 L- j1 G8 E中的960修改成1190
- A9 V) o! @- K! v; W#nv { position: absolute; left: 10px; height: auto; bottom: 0; background: transparent none; }
- l* ]2 C A+ S, ~) @复制代码
' c: i; E+ ^2 k4 ^, O$ |; N' @调整菜单栏位置
作者: 北美生活网 时间: 2016-9-15 12:12
修改了网页宽度为1200px后个人设置里出现大面积空白处
" D7 f9 a1 T6 s$ V( s0 O& o
' i: ~4 _2 l4 N \9 r & V' T6 D$ G* M. s; l* L
& V' T6 D$ G* M. s; l* L
. o0 a; z2 R* h; I# x4 W+ ?' H1 S( W修改了common.css 中的
2 }$ n: O8 ~; { |. G
' a1 n$ z6 V: M0 F5 v% Z$ ?/* 通用容器,定义页面宽度 */ .wp { margin: 0 auto; width: 1200px; } #wp .wp { width: auto; }0 [ `; n9 E0 w7 y2 C( Z
* h! l. M; G8 u+ u5 P
/* 页头 */; ?' _! Q u1 k/ p% V# \
#toptb { min-width: 1200px; border-bottom: 1px solid {COMMONBORDER}; background: {COMMONBG}; line-height: 28px; }" S3 Q+ v* @$ P# W! L
( T) {5 a7 o1 w* r5 z
) g( F; m0 u" r7 \4 k- ?% X5 T将代码中的 width: 960px; 改为了 width: 1200px; ,就出现图中红色框架的空白处,解决方法:/ B+ \6 K" y8 T z; L
3 r; N0 x; v. t; p$ @- R0 F# n+ ]* v& \# `+ O( b6 t( V" z1 O
. @ s! U0 {: T1 G( q
0 O* a+ r1 _. F& R
只改这份文件就好,其它的文件不要改,修改前先用官方源文件覆盖在修改。* c. H& V9 B( w7 d
template/default/common/common.css
6 K# e2 p- |' G7 c$ p( N; A查找577行
" U( s. [. M ~ l- .wp { margin: 0 auto; width: 960px; }! ]; V3 O7 x4 H; S4 N6 k- X* ^
- i& q2 x) a' |2 p5 L[color=rgb(51, 102, 153) !important]复制代码
( Q G( b! o5 @, ?+ [7 G4 D7 X. n7 v# Z: C
替换为- a9 q4 |/ d3 m& t9 V1 U9 t. ^
- .wp { margin: 0 auto; width: 1200px; }
$ i( ~* X0 O. o+ g3 x) }
- b D) [* ]. |4 P3 x2 c1 i[color=rgb(51, 102, 153) !important]复制代码
7 g% n C' e1 Y" P |
( Q% A: I3 s+ y5 Q4 z再查找707行
# V: G. @( c* m% m- .ct2_a .mn { display: inline; margin-right: 10px; padding-top: 10px; width: 800px; }
( O8 t1 a1 p( p, f5 A( @
z% h% f4 I4 U3 I! f[color=rgb(51, 102, 153) !important]复制代码: h& d! M: h8 \: |; k
9 |) J' Q5 n# b2 Q. O, |" H
替换为+ a9 U. R* A; }! M* V& y$ p. k
- .ct2_a .mn { display: inline; margin-right: 10px; padding-top: 10px; width: 1040px; }
" M5 R d3 g" e, q6 Q4 p) O) k+ q
, B9 z$ b6 y9 L
[color=rgb(51, 102, 153) !important]复制代码' p6 N" Y5 w: K( `# L) ]3 d# r
- H! H" K, C5 g2 K4 F: h0 W
作者: 北美生活网 时间: 2016-9-15 12:23
显示器宽屏时代的到来,各主流站点均调整宽度为1190px
作者: 北美生活网 时间: 2016-9-18 22:52
http://www.zb7.com/discuz/dx25/template/made/made_extend.htm/ }1 F$ V5 p2 S% l \% B8 J M( _
" s9 {) A$ N( A* o, X/ U
扩展新模板如果你想直接在默认模板的基础上修改的话那就到 网站根目录/template/default/ 目录下面直接修改文件就可以了,论坛所有的模板都放在这个文件夹下!
Discuz! X程序读取模板的机制是,读取当前模板套系目录下的模板文件,如yourstyle文件夹下common/header.htm文件,如果没有这个文件,则自动读取默认风格/tempalte/default目录下的common/header.htm文件。这里需要提醒一下,扩展的风格不再需要原来的css文件,只需要新建一个以extend_为前缀加源文件名的扩展css文件即可,例如:extend_common.css文件、extend_module.css这里面只需要加入你自定义的扩展css文件即可!这部分代码将在生成缓存css时,自动追加到你当前模板的common.css缓存文件中。
更多相关:
# }& _8 S; M& w- i4 o1、http://bbs.zb7.com/thread-1050-1-1.html
/ ^( s! e0 L- O7 c2、http://bbs.zb7.com/thread-5586-1-1.html
/ t4 w1 s0 N+ j* z* X3、http://bbs.zb7.com/thread-6002-1-1.html1 N4 Z, F7 v2 L7 _& P
4、http://bbs.zb7.com/thread-6026-1-1.html
$ f8 A- ?1 ? L" f5、http://bbs.zb7.com/thread-11332-1-1.html
现在我们将扩展风格yourstyle设置为当前模板套系,由于这个目录下现在还没有文件,那么他会完全去调用默认模板template/default/文件夹下的文件,这样一个完全和默认风格相同的扩展风格就建立完了。如下图:
9 H! z+ J: S* V6 Q; A1. 在template下新建一个文件夹,放置扩展的模板套系文件。( \# o& _5 b3 V: A

* W% R( S. u) ]& G* I
5 ]5 T; u @1 a# ?8 @2. 扩展文件夹下的文件目录名称和模板文件名称完全按照default默认模板命名。注意:也可以自己命名,但是要在模板文件中自己修改模板的对应文件调用,不建议初学者使用。8 X3 n! d9 B6 x& X! d: @- i
 如上图,我现在进行最简单的修改,此扩展风格只对应了默认模板default下的common文件夹。common中只有一个header.htm文件,也就是说在应用这套模板后,由于它只对应默认模板default下面的common/header.htm, 所以应用此套模板后只能读到header.htm头部模板文件,而其他的如果没有全部自动调用template/default下的模板文件。
如上图,我现在进行最简单的修改,此扩展风格只对应了默认模板default下的common文件夹。common中只有一个header.htm文件,也就是说在应用这套模板后,由于它只对应默认模板default下面的common/header.htm, 所以应用此套模板后只能读到header.htm头部模板文件,而其他的如果没有全部自动调用template/default下的模板文件。
9 V0 ~% K& T; p
# _ Z& d2 X! p' v3. 后台应用扩展模板:/ E5 @" ^3 L- @3 _

# k; b7 p4 ~8 U0 M+ Y! H4. 在header.htm中适当位置添加一句话,以此来测试读取当前模板的模板文件。& n( y9 Z8 M5 O

; m' L8 f6 \6 r) T5. 对应与前台显示效果:! d e }, [% v Y, r

4 I: u7 J. v2 K% J& O演示完成。 扩展配色用户切换配色方案的扩展,它对应 ./template/yourstyle/style/ 目录中的样式文件。全新创建时应在./template/yourstyle/style/目录中建立如t1/style.css之后方能生效!
# G( U# \ {3 R7 L, [$ q4 ystyle.css头部的[name]红[/name], [iconbgcolor]#BA350F[/iconbgcolor]是用来配置后台中的配色方案名称和名称前对应的颜色值(采用16位制配色),扩展时需要你自己配置你所扩展的配色方案的对应名称和显示颜色。注释:此个人配色的加载是在header.htm中根据默认或者你的上一次设置按要求加载的。
个人空间风格个人空间风格模板默认放置在./static/space/目录下扩展模式和文件结构和论坛的扩展配色基本一直。新建时在./static/space/目录中建立如t9/style.css之后方能生效!style.css头部的[name]自然[/name]是用来配置模板名称的!其他的对照默认的空间风格目录格式放置你要扩展的空间风格的文件!
: R$ e* L) O3 {( ~
作者: 北美生活网 时间: 2016-9-18 22:53
模板缓存模板缓存存放:所有的模板缓存均被解析成php文件存放在 ./data/template 中,以 “数字_模板标示符组合.tpl.php”形式保存。页面缓存刷新原理:当开发者编辑过模板文件之后,Discuz! 模板解析器会匹配模板htm文件与缓存php文件的最后修改时间,如过模板html文件较新或无缓存文件,则更新或生成缓存,不新,则不采取任何动作。手动删除此目录的缓存不会影响Discuz!系统的整体运行,Discuz! 模板缓存仍然会进行自动生成。

作者: 北美生活网 时间: 2016-9-18 22:54
模板文件附录common.css | 公共CSS文件 |
faq.htm | 帮助模板文件 |
footer.htm | 系统总底部模板 |
footer_ajax.htm | ajax模式是使用到的系统总底部模板,ajax模式大部分为浮动框登录、注册、发帖等。 |
forum_calendar.css | 广场社区使用到的日历日期样式 |
forum_moderator.css | 版主管理面板样式 |
header.htm | 系统总头显示内容文件 |
header_common.htm | 系统总头公共标签文件 |
header_ajax.htm | ajax模式时使用到的系统总头部文件 |
header_diy.htm | DIY面板模板文件 |
invite.htm | 邀请好友模板文件 |
module.css | 模块样式文件,用于模块的拆分并生成相应的CSS样式。 |
preview.htm | 预览的模板文件 |
showmessage.htm | 系统提示信息模板文件 |
userabout.htm | 我的中心面板模板文件 |
widthauto.css | 宽屏模式追加的css |
9 v* v% o% ?6 C3 l
论坛模板文件夹./template/default/froum/activity_applylist.htm | 活动列表模板文件 |
activity_export.htm | 活动资料内容模板文件 |
announcement.htm | 广场公告模板文件 |
attachpay.htm | 附件金币积分支付模板文件 |
attachpay_view.htm | 附件金币积分支付查看模板文件 |
ajax_attachlist.htm | ajax获取附件列表模板文件 |
collection_add.htm | 淘帖创建淘专辑页面模板 |
collection_all.htm | 淘帖所有专辑页面 |
collection_comment.htm | 淘帖专辑评论列表页 |
collection_mycollection.htm | 淘帖我所创建专辑 |
collection_index.htm | 淘帖首页推荐专辑 |
collection_nav.htm | 淘帖面包屑下淘帖导航部分 |
collection_view.htm | 淘帖具体专辑页面 |
comment.htm | 评论模板文件 |
comment_more.htm | 更多评论模板文件 |
debate_umpire.htm | 辩论模板文件 |
discuz.htm | 论坛首页模板文件 |
forumdisplay.htm | 论坛版块主题列表总模板文件 |
forumdisplay_list.htm | 论坛版块具体主题列表模板文件 |
forumdisplay_passwd.htm | 论坛需要密码访问的版块模板文件 |
forumdisplay_subforum.htm | 论坛子版块列表模板文件 |
index_navbar.htm | 邀请模板文件 |
modcp.htm | 管理面板模板文件 |
pay.htm | 支付页面模板文件 |
pay_view.htm | 支付结果查看模板文件 |
post.htm | 发帖模板总文件 |
post_activity.htm | 活动发布页面模板文件 |
post_debate.htm | 辩论发布模板文件 |
post_poll.htm | 投票贴发布模板文件 |
post_reward.htm | 悬赏帖发布模板文件 |
post_sortoption.htm | 主题分类选择模板文件 |
post_trade.htm | 交易帖发布模板文件 |
rate.htm | 主题评分模板文件 |
rate_view.htm | 主题评分查看模板文件 |
recommend.htm | 主题推荐模板文件 |
trade.htm | 商品交易主题模板文件 |
trade_displayorder.htm | 商品排序模板文件 |
trade_info.htm | 商品交易详细资料模板文件 |
trade_view.htm | 商品交易浏览页面模板文件 |
viewthread.htm | 看帖页面模板文件 |
viewthread_activity.htm | 查看活动页面模板文件 |
viewthread_debate.htm | 查看辩论页面模板文件 |
viewthread_fastpost.htm | 快速回复模板文件 |
viewthread_from_node.htm | 特殊主题回复模板文件 |
viewthread_mod.htm | 主题操作记录模板文件 |
viewthread_node.htm | 复节主体内容模板文件 |
viewthread_node_body.htm | 主题回复节点模板文件 |
viewthread_pay.htm | 主题支付模板文件 |
viewthread_poll.htm | 投票主题查看模板文件 |
viewthread_poll_voter.htm | 投票主题参与者查看模板文件 |
viewthread_reward.htm | 悬赏主题查看模板文件 |
viewthread_trade.htm | 查看交易主题模板文件 |
# \1 V& `7 z4 p. T$ f/ E" w
群组模板文件夹./template/default/group/group.htm | 浏览群组时的模板文件 |
group_create.htm | 群组创建时使用到的模板文件 |
group_index.htm | 浏览群组时首页内容模板文件 |
group_invite.htm | 邀请参与群组的模板文件 |
group_list.htm | 群组列表文件 |
group_manage.htm | 管理群组的模板文件 |
group_memberlist.htm | 群组中参与用户的列表文件 |
group_right.htm | 群组右侧边栏 |
index.htm | 群组首页模板文件 |
, ?, x+ _# E+ ?4 w. T
空间家园模板文件夹./template/default/home/invite.htm | 空间邀请页面 |
magic_call.htm | 通知好友魔法道具模板文件 |
magic_doodle.htm | 涂鸦魔法道具模板文件 |
network.css | 随便看看页CSS样式文件 |
space_album_list.htm | 空间相册列表页面模板文件 |
space_album_pic.htm | 空间相册图片模板文件 |
space_album_view.htm | 空间相册浏览模板文件 |
space_blog_list.htm | 空间日志列表模板文件 |
space_blog_view.htm | 空间日志浏览模板文件 |
space_click.htm | 表态模板文件 |
space_comment_li.htm | 评论模板文件 |
space_debate.htm | 辩论模板文件 |
space_diy.htm | 空间DIY模板文件 |
space_doing.htm | 心情记录模板文件 |
space_doing_form.htm | 心情记录发送的模板文件 |
space_doing_li.htm | 心情记录的列表模板文件 |
space_favorite.htm | 空间收藏模板文件 |
space_feed_li.htm | feed事件列表模板文件 |
space_footer.htm | 空间底部模板文件 |
space_friend.htm | 空间好友模板文件 |
space_group.htm | 空间群组模板文件 |
space_header.htm | 空间头部模板文件 |
space_home.htm | 空间home页模板文件 |
space_index.css | 个人空间首页CSS样式文件 |
space_index.htm | 个人空间首页模板文件 |
space_list.htm | 空间列表页模板文件 |
space_magic.htm | 空间魔法道具模板文件 |
space_magic_mybox.htm | 本人所拥有的魔法道具模板文件 |
space_magic_shop.htm | 魔法道具商城模板文件 |
space_medal.htm | 空间勋章模板文件 |
space_menu.htm | 空间菜单项模板文件 |
space_notice.htm | 空间公告模板文件 |
space_pm.htm | 空间短消息模板文件 |
space_poll.htm | 空间投票模板文件 |
space_profile.htm | 空间用户资料页模板文件 |
space_share_form.htm | 空间分享来源模板文件 |
space_share_li.htm | 空间分享模板文件 |
space_share_list.htm | 空间分享列表模板文件 |
space_share_view.htm | 空间分享查看模板文件 |
space_thread.htm | 空间的主题帖模板文件 |
space_top.htm | 空间头部模板文件 |
space_trade.htm | 空间商品交易主题模板文件 |
space_userabout.htm | 空间用户面板模板文件 |
space_videophoto.htm | 视频相册模板文件 |
space_wall.htm | 个人空间留言板 |
spacecp_click.htm | 空间表态页模板文件 |
spacecp_search.htm | 空间搜索页模板文件 |
spacecp_share.htm | 空间分享管理页模板文件 |
spacecp_space.htm | 空间管理页模板文件 |
spacecp_userapp.htm | 用户应用页模板文件 |
- Y. r/ Q6 u/ {. }* a8 K会员模块模板文件夹./template/default/member/getpasswd.htm | 找回密码模板文件 |
groupexpiry.htm | 用户组期限模板文件 |
login.htm | 用户登录模板文件 |
login_simple.htm | 用户登录模块文件 |
register.htm | 用户注册模板文件 |
0 Z& A! i" \2 W' w5 z$ {首页模板文件夹./template/default/portal/comment.htm | 评论页面模板文件 |
comment_li.htm | 评论操作模板文件 |
index.htm | 门户首页模板文件 |
list.htm | 门户新闻列表页面 |
portal_topic_content.htm | 门户专题页面模板,如果添加新专题请创建portal_topic_xxx.htm的页面,即可在专题创建时自动的看到。 |
portalcp_article.htm | 门户文章管理页面 |
portalcp_block.htm | 门户模块页面 |
portalcp_category.htm | 门户分类页面 |
portalcp_comment.htm | 门户管理评论操作模板文件 |
portalcp_diy.htm | 门户DIY模板文件 |
portalcp_index.htm | 门户管理首页模板文件 |
portalcp_portalblock.htm | 门户管理模块模板文件 |
portalcp_topic.htm | 门户管理话题模板文件 |
topic_footer.htm | 话题底部模板 |
topic_head.htm | 话题顶部模板 |
view.htm | 查看页面 |
$ d# x8 e6 G0 L$ y! \首页模板文件夹./template/default/search/album.htm | 搜索相册结果 |
album_list.htm | 搜索相册列表结果 |
blog.htm | 搜索日志结果 |
blog_list.htm | 搜索日志列表结果 |
footer.htm | 页面底部 |
forum.htm | 论坛搜索页 |
group.htm | 群组搜索结果页面 |
group_list.htm | 群组搜索结果列表页面 |
header.htm | 页面头部 |
portal.htm | 门户搜索结果 |
portal_list.htm | 门户搜索结果列表页面 |
sortoption.htm | 分类信息页面 |
thread_list.htm | 主题列表页面 |
trade.htm | 商品页面 |
. q' l+ R# Y) L6 w! p
会员模块模板文件夹./template/default/userapp/userapp_app.htm | 用户应用 |
userapp_index.htm | 应用频道首页 |
userapp_manage.htm | 应用管理 |
userapp_menu_list.htm | 应用菜单列表 |
更多相关:
, F. ^9 i+ }1 E- H1、http://bbs.zb7.com/thread-1050-1-1.html
2 `& L5 y- f( e, P2、http://bbs.zb7.com/thread-5586-1-1.html
1 H0 M$ x: E6 G% W) ]5 o$ v5 P, w3、http://bbs.zb7.com/thread-6002-1-1.html2 ^# ]8 k. ]( N g" A
4、http://bbs.zb7.com/thread-6026-1-1.html" _' L: N4 L6 t8 ?6 I
5、http://bbs.zb7.com/thread-11332-1-1.html
8 {- \& E: B _0 A1 g' ^7 Y, G7 T
作者: 北美生活网 时间: 2016-9-18 23:37
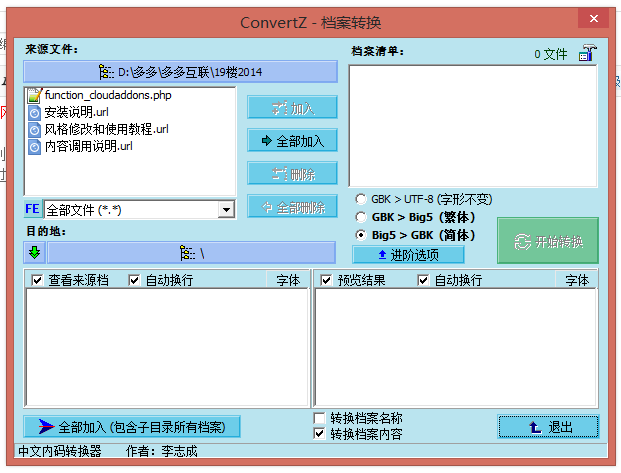
GBK / UTF8 互转码工具 (网页编码转换软件)
因为我最近在老牛这儿看到的几个新DX模板都是GBK格式,而我的网站是UTF的,因此找了款转码工具,经过我个人使用认为是最简易实用的一款 - ConvertZ 8.02~借此软件将一位大神的最新的19楼模板的GBK转成UTF了,介于人家的权益,在此只提供方法,如需模板请自行转换哈~ a. 点击中间位置的“进阶选项”按钮,如上右图设置是GBK转码为UTF,设置完点击隐藏。 b. 点击操作界面上面的长条框,设置你的”待转换模板“的位置。 c. 点击操作界面中间的长条框,设置你模板转换后存放的文件夹,建议设置个空文件夹。 d. 点击操作界面下面的”全部加入“按钮。 e. 点击中间右面那个大大的”开始转换“,我转换19楼那个模板用了5秒钟不到, 是html、php、css等等网页相关文件都转码了。 点击下载
点击下载
| 欢迎光临 北美网备份站 (http://beimeilife.duckdns.org/) |
Powered by Discuz! X3.2 |

 & V' T6 D$ G* M. s; l* L
& V' T6 D$ G* M. s; l* L
 如上图,我现在进行最简单的修改,此扩展风格只对应了默认模板default下的common文件夹。common中只有一个header.htm文件,也就是说在应用这套模板后,由于它只对应默认模板default下面的common/header.htm, 所以应用此套模板后只能读到header.htm头部模板文件,而其他的如果没有全部自动调用template/default下的模板文件。
如上图,我现在进行最简单的修改,此扩展风格只对应了默认模板default下的common文件夹。common中只有一个header.htm文件,也就是说在应用这套模板后,由于它只对应默认模板default下面的common/header.htm, 所以应用此套模板后只能读到header.htm头部模板文件,而其他的如果没有全部自动调用template/default下的模板文件。